¿que caracteristicas debe tener tu página web para ser activa y funcional?

Cómo diseñar un sitio web atractivo y funcional fácilmente.
Aunque hacer un diseño que guste a todos no es algo que se consigue de la noche a la mañana siguiendo los puntos positivos y evitando los negativos podrás mejorar tu páginas sustancialmente.
Los nunca del diseño web
Para conseguir que tu página web sea atractiva y funcional fácilmente hay varios puntos que debes tener en cuenta. Revisa si has hecho algo de esto y cámbialo.
Importante: dentro de las explicaciones vienen ejemplos reales de páginas web que no cumplen ciertos requisitos básicos de diseño.
1.No usar fondo negro con mucho texto blanco
Es una ofensa a la vista. No ayudas al lector a que lea más a fondo tus artículos y no da seriedad a tu proyecto. Si vas a usar fondo negro que sea poco, como para una frase o encabezado. Funciona bien en menús también.

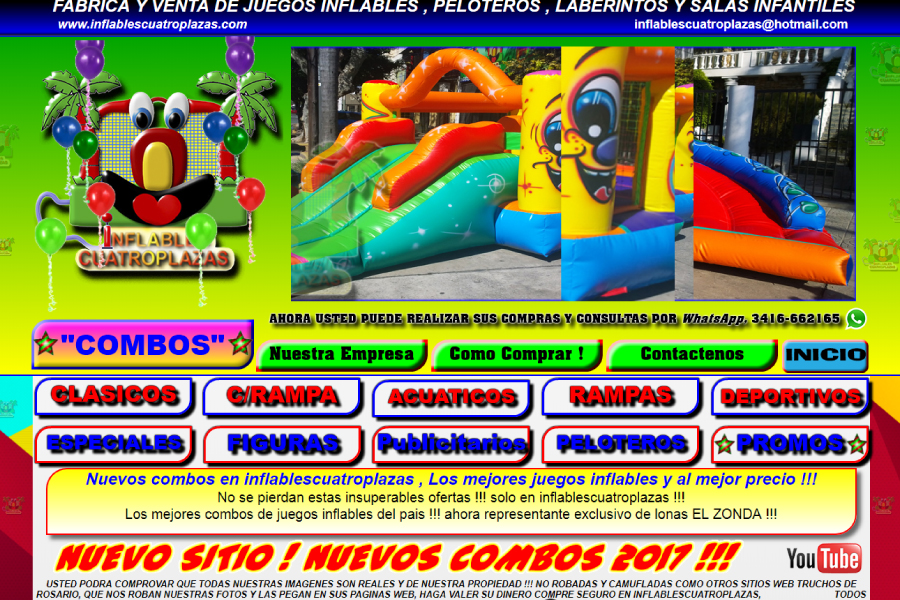
2.No usar todas las letras establecidas
No sé cómo lo logran, pero algunos aventureros logran incorporar todo tipo de letras a su web. Lejos de atraer a los clientes los asustan o distraen. A lo sumo dos. Y seriecitas como Helvética o Georgia.

3.Una página desactualizada
Hay páginas web viejas que no se adaptan a teléfonos móviles. Si tu página aún no ha sido adaptada para móviles estás en graves problemas por dos razones:
- Google castiga páginas que no se adaptan, dándoles poca prioridad en la búsqueda.
- Un porcentaje muy alto de usuarios acceden a internet desde sus móviles, si tu página no se adapta algunas funciones no servirán y perderás a estos usuarios.

Ver la página web de este Resort en un teléfono móvil es muy complicado además el complemente Flash Player ya no se usa.
4.Evitar todo tipo de distractores
Todo tipo de gifs animados, imágenes que se muevan y que carezcan de un sentido. Así como patrones en el fondo exagerados o colores con contrastes irritantes para la vista.
Lo que hará que tu web se vea profesional sí o sí.
En síntesis te resalto lo que debes de hacer para que tu sitio web tenga un diseño profesional sin complicarse mucho la vida. Eso del diseño web es tan sencillo que complica a muchos.
- Fondo de texto blanco o beige muy claro.
- Una imagen de cabecera que represente a tu empresa.
- No puede faltar un buen logo colocado sobre la cabecera. Ya hablamos de cómo debe ser un logo funcional.
- Debe haber un botón de llamado a la acción en la cabecera y al final de la página de inicio.
- Elige colores que representen a tu empresa. Los del logo funcionan bien.
- Un tipo de letra o dos a lo mucho.
- Todo simple para no distraer. Entre menos sepas de diseño, es mejor que abuses menos de él. Lo sencillo siempre funciona y te dejará bien parado.
- Buenas fotos de tus productos. Nada borroso, oscuro o torcido. Sé cuidadoso y elige bien lo que pones, si no tienes puedes tomar más.
- Iconos o fotos que simbolicen tus servicios.



